Testei recentemente o Creatie, uma nova plataforma que promete dar uma concorrência séria ao Figma no mundo do design colaborativo. Depois de dar uma boa fuçada nas suas funcionalidades, aqui está tudo o que vi de interessante:
Creatie é gratuito?
Vale lembrar que a ferramenta está gratuita por enquanto, mas isso vai mudar quando anunciarem os planos pagos. Então, fica a dica para não se surpreender mais tarde!

Interface de Usuário e Organização
A cara do dashboard lembra bastante a do Figma, com a vantagem de poder criar e organizar arquivos por categorias personalizadas. Achei muito prático ter espaços separados para handbook, design system e projetos, cada um com suas próprias subcategorias. São projetos (iguais aos do Figma) e podem ser customizados de acordo com sua necessidade.
Uma funcionalidade que eu amei foi a de indicar o progresso dos projetos com categorias visuais—super útil e algo que sinto falta no Figma.
Ferramentas de Design
Para quem já é familiar com o Figma, usar o Creatie vai ser facinho. O layout de design é bem parecido e intuitivo. Pontos que valem a menção:
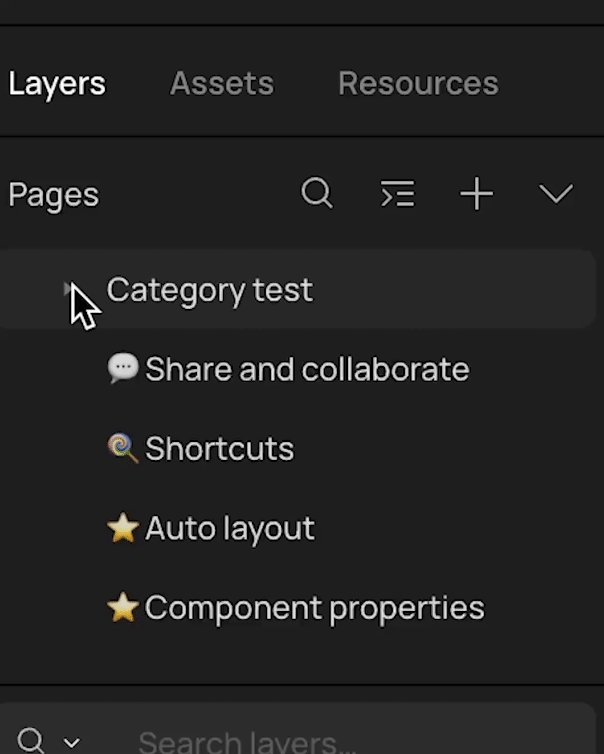
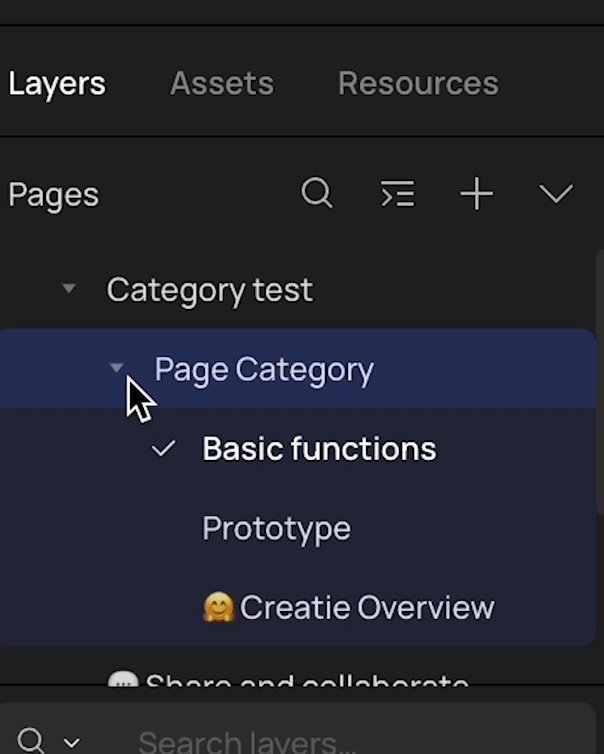
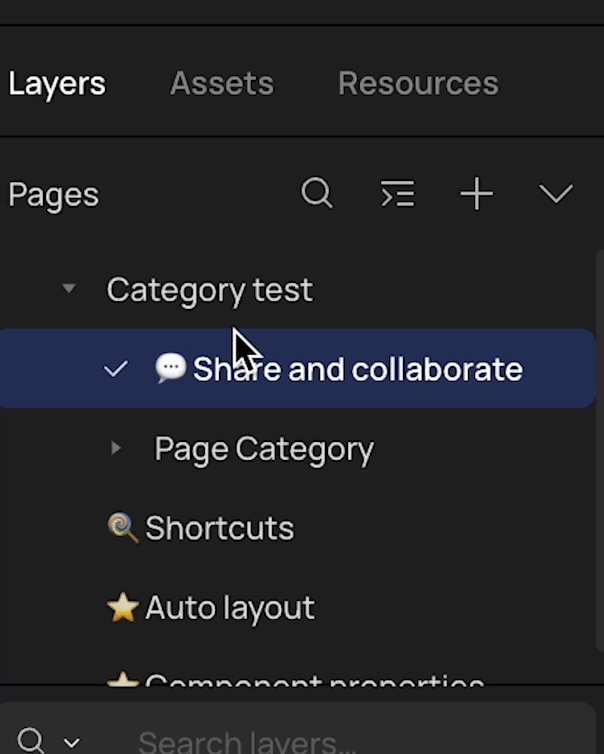
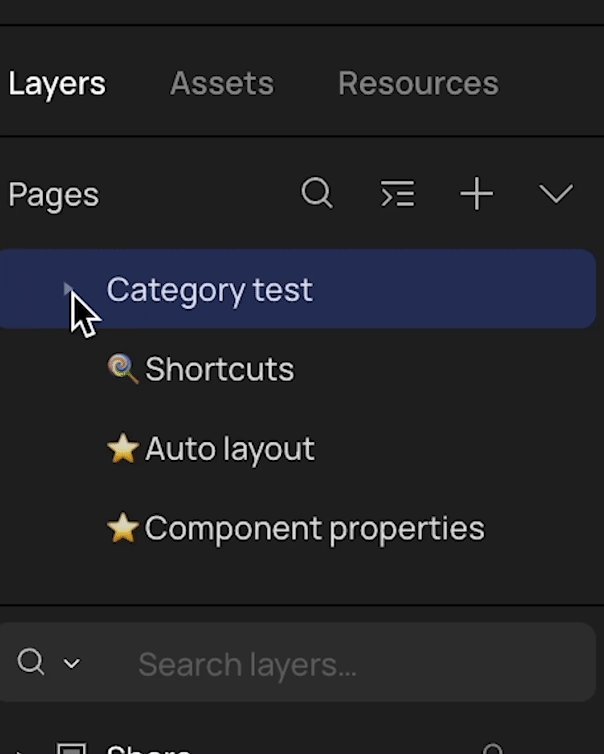
Tem como agrupar páginas em “pastinhas”!! Um sonho realizado;

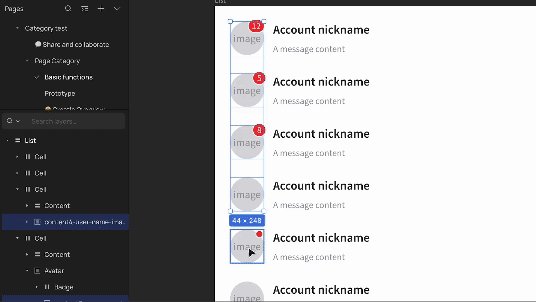
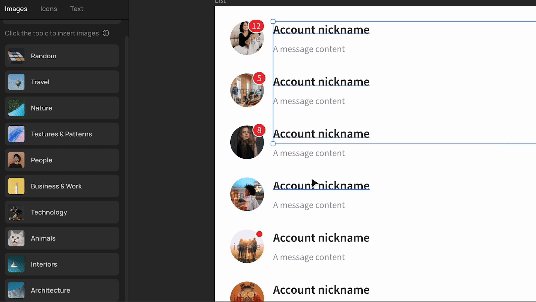
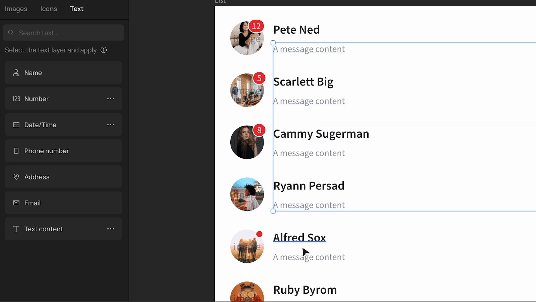
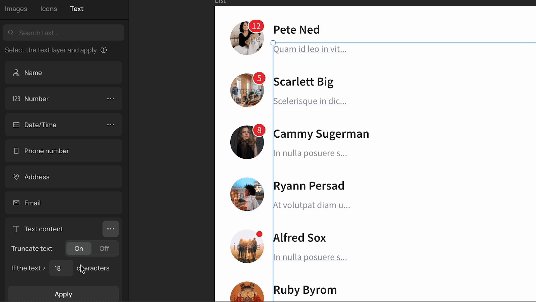
Resources permite completar a interface com informações de exemplo rapidamente (tem plugin no Figma pra isso, mas achei legal ser integrado por ser algo que se utiliza com frequência). A biblioteca de ícones também está bem completa;

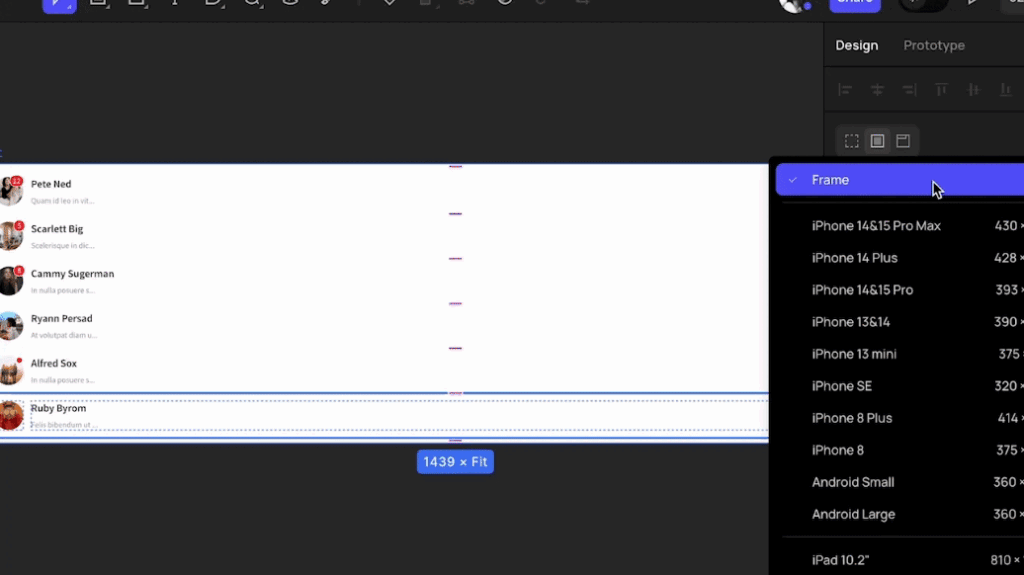
Dá para alterar a frame selecionando de uma lista, sem ter que manualmente ajustar o tamanho;

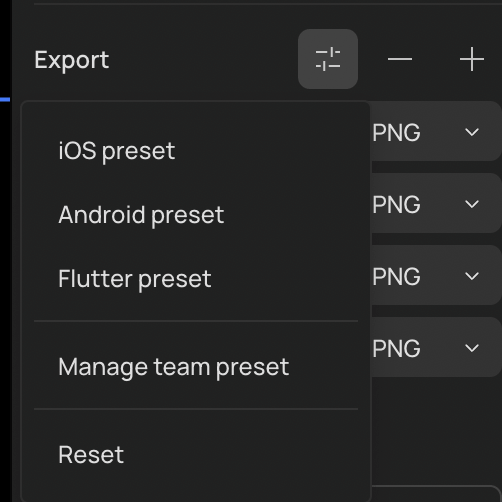
O export tem presets.

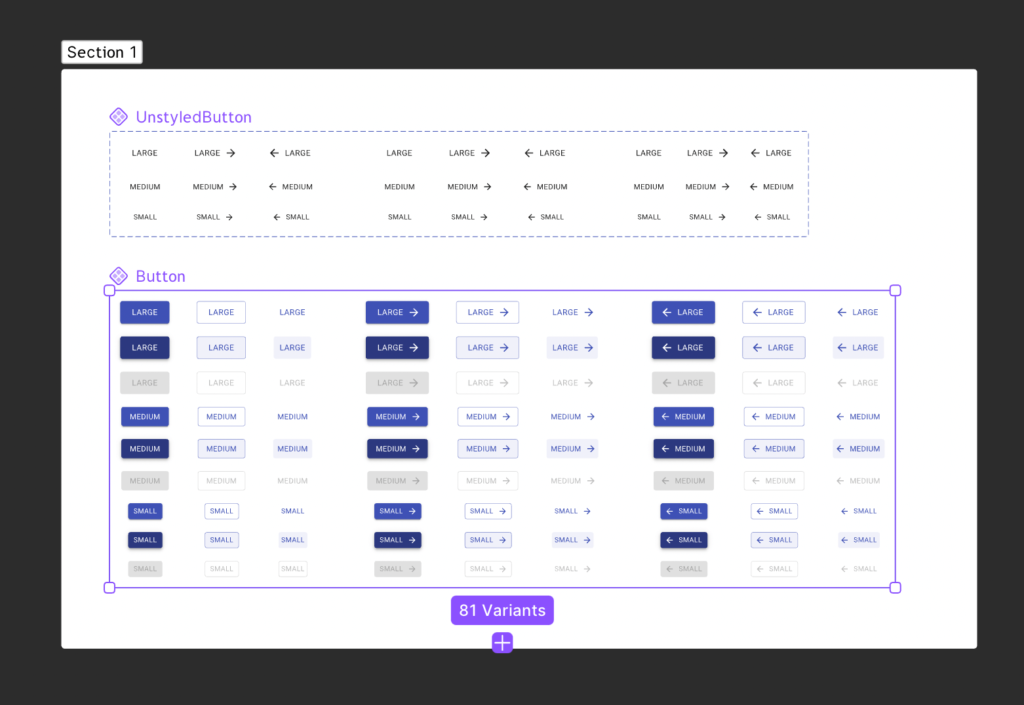
- Não encontrei variantes, também não vi a funcionalidade de altura/larguras mínimas e máximas;
- Faltam alguns shortcuts, como mudar o auto-layout pra “auto” clicando duas vezes;
- O cmd+shift+r para substituir funciona! Fico grata por manterem o padrão, uso muito;
Prototipagem e Compartilhamento no Creatie
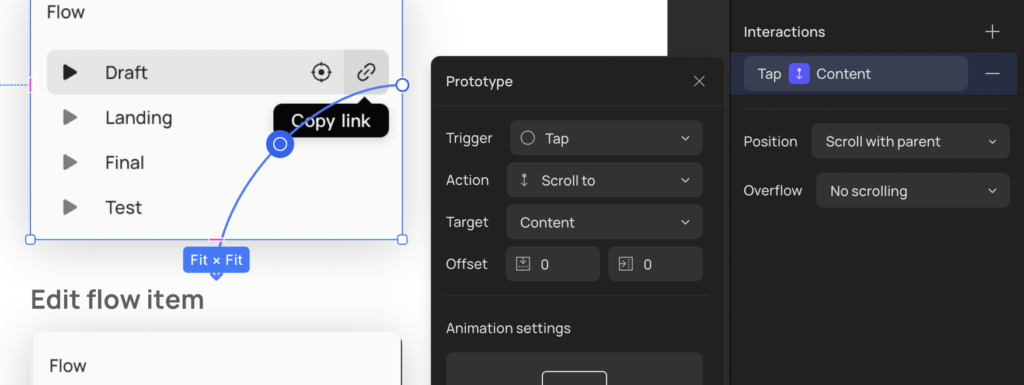
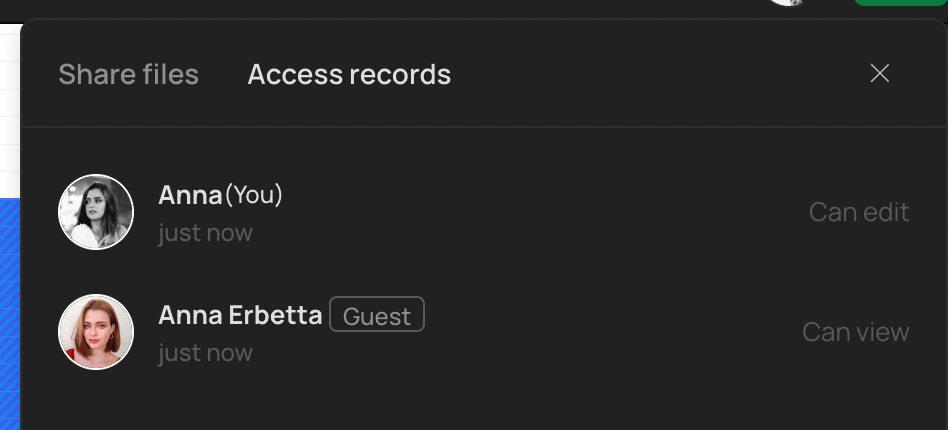
Prototipar no Creatie é bem parecido com o Figma, então nada de novo por aqui. Mas o compartilhamento com histórico de acessos foi uma grata surpresa 🙂


Dev Mode
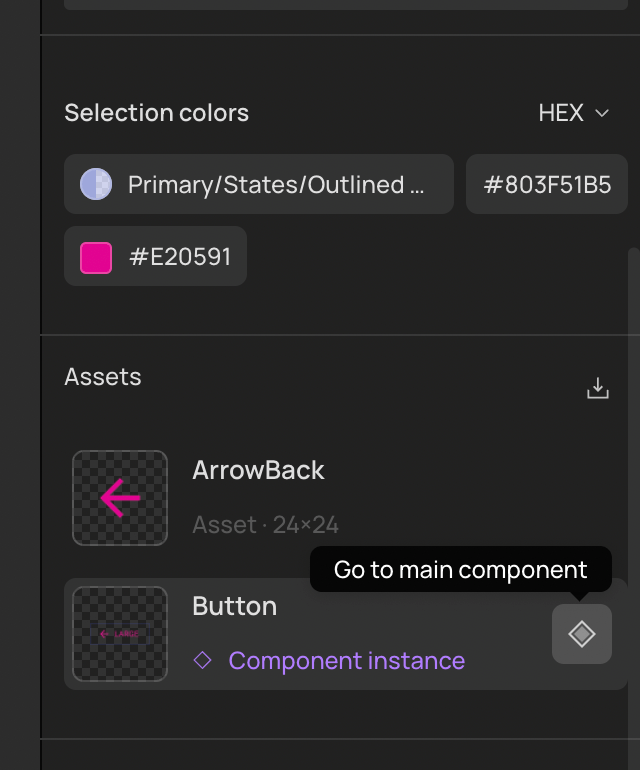
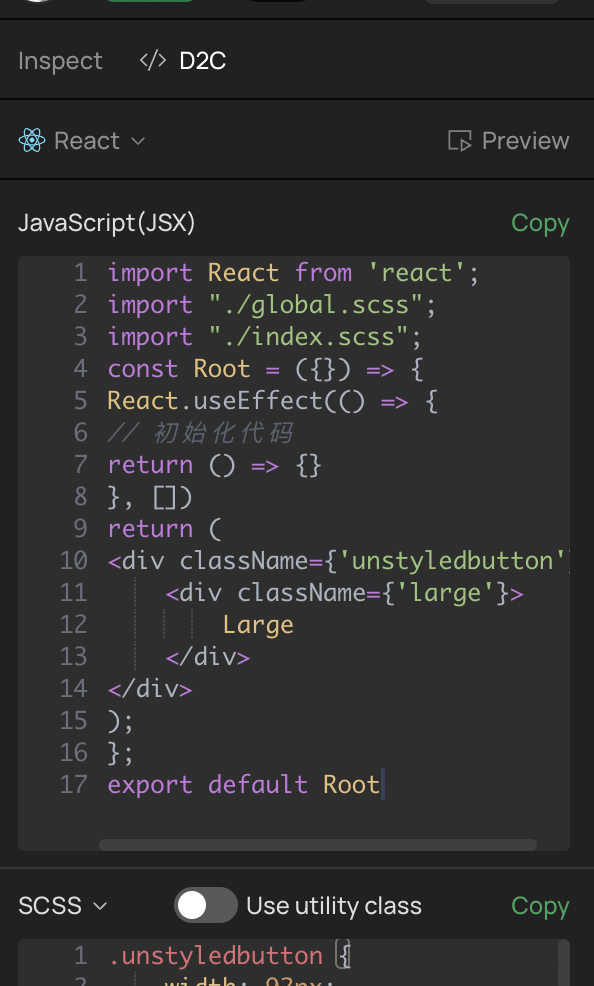
O modo desenvolvedor (Devmode) no Creatie se assemelha bastante ao que o Figma oferecia em suas versões iniciais. Uma limitação que notei é a ausência de uma funcionalidade para comparar versões de um componente ou adicionar notas explicativas. No entanto, um ponto positivo é que o Creatie exibe códigos para React, Vue, entre outros, o que é extremamente útil para desenvolvedores.


Inovações e Ferramentas de AI
Magic Styles
O “Magic Styles” foi uma das novidades que mais gostei. Baseando-se na seleção das layers, ele monta um Style Guide com os tokens (cores, fontes, bordas, sombras) extraídos. Não cria componentes e nem lista componentes existentes, é mais para estilos mesmo.
Dois pontos de melhoria que vejo aqui:
- Poder escolher para qual Library exportar os estilos. Atualmente, ele adiciona como estilos no arquivo atual mesmo.
- Alguma forma de auditar estilos já existentes. Atualmente, ele adiciona e pronto, sem aviso, sem preview (E o Ctrl/Cmd + Z não funciona). Isso pode gerar estilos repetidos em times com designers trabalhando paralelamente.
Audit
Uma das coisas que mais gostei. Quando estamos usando Figma para ideação/aprovação de ideias, especialmente em um ambiente mais ágil, às vezes fazemos o design sem muito cuidado com estilos e componentes. E se esse design é aprovado, temos que repassar arrumando e linkando com o Design System. O Audit basicamente faz isso com alguns cliques!
Porém ( 🙁 ) só funciona com estilos mesmo. Quem sabe um dia funcione com componentes também.
Wizard
Bem interessante, especialmente para criar wireframes e agilizar o processo de ideação. Se você já trabalha com um Design System estabelecido, talvez não encontre nada muito revolucionário, já que ele não vem adaptado às cores e fontes da marca de forma automática. No entanto, ajustar esses elementos para criar novos componentes não é complicado, especialmente se você utilizar a ferramenta “Audit” para auxiliar nesse processo.
Migração do Figma para Creatie: É fácil?
Importando um arquivo com componentes
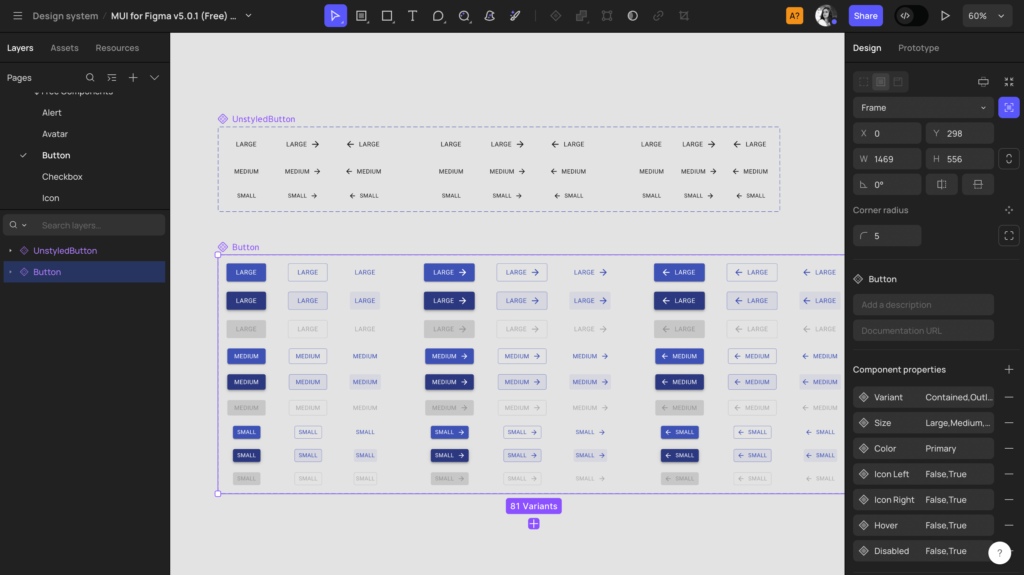
Utilizei um arquivo Figma robusto do Design System (DS) do Material-UI (MUI) para testar a importação no Creatie. Apesar de ser um arquivo grande, contendo muitos componentes, fiquei impressionada com a velocidade da importação. Mais notável ainda foi o fato de que o Creatie conseguiu importar todos os componentes corretamente, sem erros ou ajustes necessários.

Utilizando um Design System importado
Em respeito ao processamento do meu note, decidi testar e mover os botões para um arquivo separado, evitando assim a publicação de 1818 itens de uma só vez do arquivo original. Transferir um componente para outro arquivo foi extremamente fácil, utilizando Ctrl+C, Ctrl+V, bem como já estamos acostumadas no Figma.

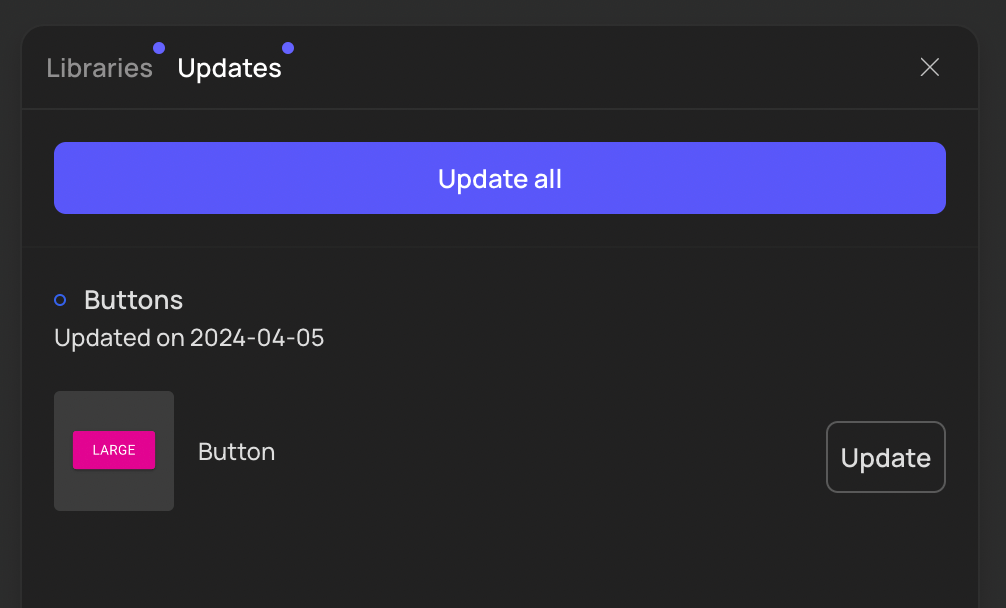
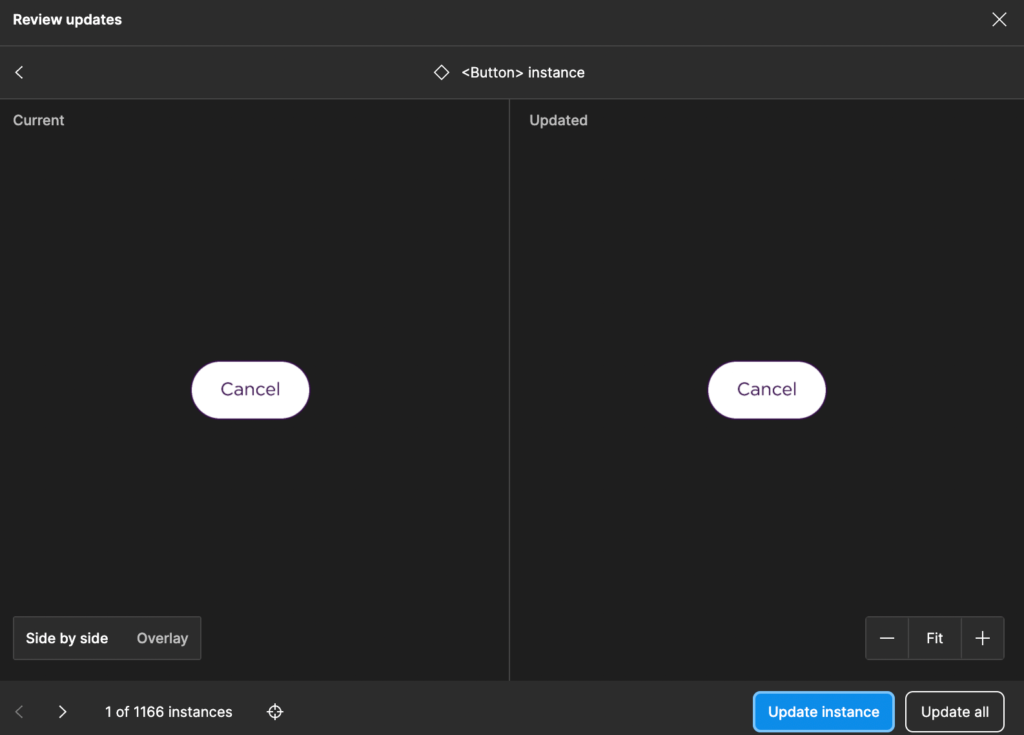
Publiquei os botões e utilizei em outro arquivo tranquilamente. Após isso, fiz alterações e publiquei novamente. Aqui, senti falta de uma funcionalidade do Figma: comparar as versões antes de aceitar as mudanças no arquivo.


Magicon e Image Enhancer
Ferramentas para gerar e tratar imagens. Vejo ser mais útil para se trabalhar com Landing Pages e campanhas de marketing. Sem selecionar as imagens existentes, ou enviar uma imagem de referência, os resultados ficam… estranhos.
Conclusão
O Creatie é bem parecido com o líder do setor, Figma. Em alguns pontos se sobressai, como organização de páginas, arquivos e AI para auxiliar no desenvolvimento e manutenção de guias de estilo. Porém em outros pontos o Figma sai ganhando.
Ah, sobre proteção de dados: Política parecida com a do Figma também, garantem proteção, mas não tem muito controle sobre processamento de terceiros (AI, provavelmente). Não colocaria senhas ou dados MUITO sensíveis por precaução.

Por enquanto, estou de olho nas atualizações e ansiosa para ver como o Creatie vai se desenvolver, estou otimista, mas vejo pontos que necessitam amadurecimento. Dependendo do preço, uma conversa sobre migração com o time pode estar próxima. Os desenvolvedores se animaram bastante com o Dev Mode, que mostra código já em React, e eu me animei com as possibilidades de manter tudo organizadinho. Vamos ver como o Figma reaje também 👀.
Bônus: Belinha OBSERVADORA sobre as próximas notícias do Creatie.

Por: Anna Erbetta

Muito bom. Obrigado pela análise… eu testei um pouco e concordo com vc que achei acertivo a similaridade com o Figma. Se amanhã eles se tornarem a próxima ferramenta, vai ser mt fácil migrar.
Obrigada! E sim, foi super fácil fazer o upload do arquivo do Figma lá!