Com os lançamentos de IA do Figma, todos estão de olho em como nossos dados serão armazenados e processados. Mas você já considerou que plugins e widgets não baseados em IA também podem estar comprometendo informações sensíveis? Veja como proteger seus dados:
O que são plugins e widgets do Figma?
Widgets e plugins no Figma são ferramentas que amplificam a funcionalidade da plataforma de design. Widgets oferecem elementos interativos diretamente nos seus arquivos de design, enquanto plugins fornecem recursos adicionais e automação para agilizar seu fluxo de trabalho de design.
Qualquer usuário na comunidade do Figma pode publicar tanto widgets quanto plugins. Essa abertura permite soluções criativas e práticas, mas isso significa que você deve estar atento à segurança e privacidade das ferramentas. Sim, o criador do plugin ou widget que você usa pode potencialmente acessar todos os dados do seu arquivo.
Quais informações plugins e widgets podem acessar?
Informações que plugins podem acessar incluem:
- Nome de usuário, ID e avatar de qualquer usuário no arquivo;
- Posição atual do cursor dos participantes do arquivo;
- Visor atual — toda a área da tela ou board que está visível na tela;
- Todas as camadas e objetos que estão no arquivo;
- ID das camadas ou objetos selecionados;
Doideira, né? 🤡
Se alguém com más intenções adicionar um widget que possa compartilhar e armazenar dados, isso significa que eles podem acessar praticamente tudo no seu arquivo, sem precisar de acesso como visualizador ou editor.
Como posso verificar se um plugin ou widget é arriscado?
Passo 1: Vá para a página do plugin ou widget na comunidade.
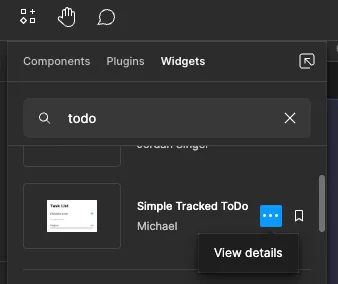
A partir do arquivo de design, você pode clicar em “View details”:



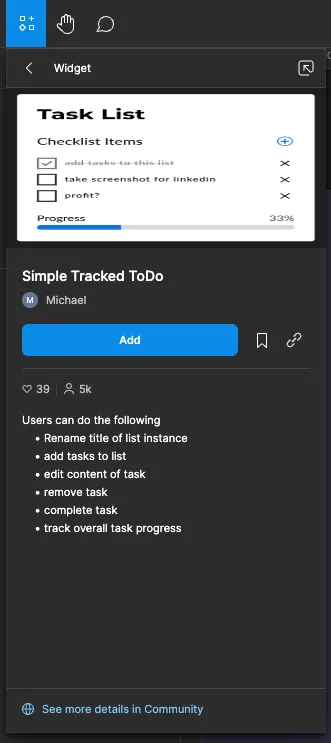
Na modal de detalhes, clique em “See more details in Community”.
Você também pode ir à página da Comunidade do Figma e buscar pelo nome do plugin ou widget.
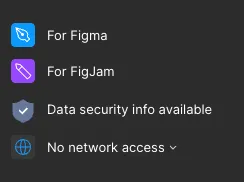
Na barra lateral direita da descrição do plugin ou widget, você verá alguns selos:

Há dois selos importantes a serem notados: “Data security information available” (Informações de segurança de dados disponíveis) e “Network access” (Acesso à rede).
Se um plugin ou widget não tiver nenhum desses selos, isso significa que o criador não forneceu informações sobre como eles armazenam e usam os dados. Eu não recomendaria o uso nesse caso.
Entendendo os selos de segurança:
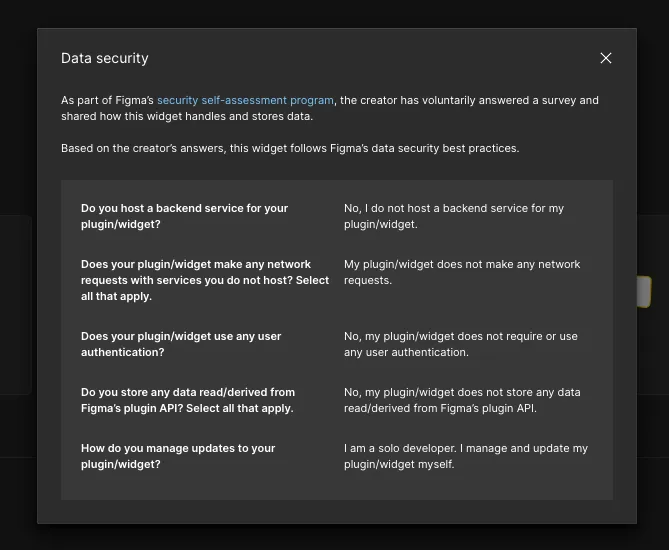
Informações de segurança de dados:
Esse é clicável! Clique nele para abrir uma lista de perguntas e respostas sobre como ele usa seus dados:

Aqui tem um artigo do Figma explicando cada pergunta. Infelizmente não encontrei a versão em português, mas traduzi a tabela aqui embaixo, caso queira ler:
Tabela traduzida 🇧🇷
| 1. Você hospeda um serviço backend para seu plugin ou widget? | Idealmente, o plugin ou widget não utiliza um backend externo. |
| 1b. Você possui um processo documentado publicamente para gerenciar vulnerabilidades de segurança nos serviços que você hospeda? Por exemplo, veja o processo de vulnerabilidade de segurança do Figma. | Se o plugin ou widget enviar dados derivados das APIs do Figma para um backend externo, o desenvolvedor deve fornecer documentação de um processo de gerenciamento de vulnerabilidades. |
| 1c. Você possui acreditação em algum padrão de segurança relevante (por exemplo, SOC 2, PCI DSS, HITRUST, ISO27001 e SSAE 18)? | Se o plugin ou widget enviar dados derivados das APIs do Figma para um backend externo, o desenvolvedor deve identificar e fornecer documentação dos padrões de segurança que são atendidos. |
| 2. Seu plugin ou widget faz solicitações de rede com serviços que você não hospeda? | Idealmente, o plugin ou widget não faz nenhuma solicitação de rede. Se solicitações de rede forem feitas, nenhum dado derivado das APIs do Figma é enviado nas solicitações. Se o plugin ou widget fizer solicitações de rede que enviem dados derivados das APIs do Figma, o desenvolvedor deve descrever por que os dados são necessários. |
| 3. Seu plugin ou widget possui autenticação de usuário? | Idealmente, se o plugin exigir que o usuário se autentique, ele deve fazer isso através de um serviço de segurança como Auth0 ou Google. |
| 3b. Descreva como você mantém as credenciais dos usuários seguras (por exemplo, armazenamento de credenciais, restrições de senha, sistemas de verificação, etc.) | Se o plugin ou widget hospedar seu próprio serviço de autenticação, o desenvolvedor deve descrever como as credenciais dos usuários são protegidas. |
| 4. Você armazena algum dado lido ou derivado da API do plugin ou widget do Figma? | Idealmente, o plugin ou widget não armazena nenhum dado derivado das APIs do Figma, ou utiliza as opções de armazenamento fornecidas pelo Figma. |
| 4b. Por favor, descreva como e onde esses dados são armazenados | Se o plugin ou widget armazenar dados derivados das APIs do Figma em um local fora do Figma, o desenvolvedor deve: – Descrever como e onde os dados são armazenados – Divulgar as mesmas informações na política de privacidade que o desenvolvedor disponibiliza como parte de seu processo de autenticação |
| 4c. Descreva quem pode acessar esses dados e quaisquer políticas relevantes de manuseio de dados | Se o plugin ou widget armazenar dados derivados das APIs do Figma em um local fora do Figma, o desenvolvedor deve descrever quem tem acesso aos dados e como os dados são manuseados. |
| 5. Como você gerencia as atualizações do seu plugin? | Descreva como as atualizações do plugin ou widget são tratadas. |
Idealmente, o plugin/widget não deve armazenar nenhum dado e não deve processar informações em um serviço de terceiros, uma vez que a Política de Privacidade do Figma não se aplica a sites, serviços ou aplicativos de terceiros, mesmo que sejam acessíveis através de seus Serviços. (Também ainda indisponível em português)
Se usar um serviço de terceiros, considere substituir o plugin/widget ou verificar a política de privacidade deles para garantir que tudo esteja em ordem.
Acesso à rede:
- Acesso à rede desconhecido:
- Descrição: As permissões de rede do widget não estão claramente definidas.
- Implicação: Pode acessar qualquer site ou domínio sem restrições.
- Acesso irrestrito à rede:
- Descrição: O widget pode acessar qualquer site ou domínio.
- Implicação: O desenvolvedor forneceu uma razão para esse nível de acesso.
- Acesso restrito à rede:
- Descrição: O widget só pode acessar sites ou domínios específicos e pré-aprovados.
- Implicação: Limita a atividade na internet do widget a uma lista segura de sites.
- Sem acesso à rede:
- Descrição: O widget não pode acessar nenhum site ou domínio.
- Implicação: Esta é a opção mais segura, pois o widget opera totalmente offline. O desenvolvedor pode explicar por que essa restrição está em vigor.
Com tudo isso em mente, sempre revise seus plugins e widgets para evitar qualquer violação de segurança.
Outras dicas de segurança para Figma
Designer, por que você deve se importar tanto com a segurança?
Mesmo que nosso trabalho não envolva dados reais de clientes, espionagem industrial é uma realidade. Quando trabalhamos em novos recursos, estamos lidando com informações que podem diferenciar uma empresa de seus concorrentes, então é sempre bom proteger os dados do seu trabalho.
- Use senhas fortes: Uma dica meio “ah vá?”, mas sempre bom lembrar. Atualize suas senhas com frequência também.
- Não use dados reais nos seus designs!!!: A menos que você queira que alguém da empresa saiba seu número de telefone, sempre use informações fictícias. Certifique-se de que as informações sejam precisas, mas não verdadeiras: Coloque nomes, endereços, dados fictícios, ao invés de lorem ipsums da vida. Assim, você tem uma maior noção de como o design funcionará na vida real.
- Controle de acesso: Limite o acesso aos seus arquivos de design apenas para quem realmente precisa, evitando usar “qualquer pessoa com o link”, pois numa dessas alguém pode compartilhar onde não deve e você levar a culpa. Também sempre dê uma revisada em quem tem acesso, removendo pessoas que não trabalham mais naquilo.
- Faça backup dos seus dados: Faça backup regularmente dos seus arquivos de design para evitar perda de dados devido a exclusão acidental ou outros problemas. Verifique também a política de privacidade do local onde você está armazenando!
- Eduque sua equipe: Não basta só uma ou outra pessoa protegendo as informações, isso deve ser trabalho de todos. Compartilhar este post pode ser uma ótima maneira de iniciar a conversa. 🙂
Referências:
- Security disclosure principles, Figma Help Center
- Use widgets in files, Figma Help Center
- Use plugins in files, Figma Help Center
- Privacy Policy, Figma Legal
- Espionagem industrial, você sabe o que significa?, Jusbrasil
